Deep fake avatars, guessing your password using audio + AI, and new web dev features
An AI-generated deep fake has been making the rounds—I think it’s pretty convincing:
[NEW] - Joshua Avatar 2.0 🤖✨. Both of these video clips were 100% AI-generated, featuring my own avatar and voice clone. 🎙️🎥
— Joshua Xu (@joshua_xu_) August 8, 2023
We’ve made massive enhancements to our life-style avatar’s video quality and fine-tuned our voice technology to mimic my unique accent and speech… pic.twitter.com/9EgxRA69dg
Researchers have published a paper on guessing passwords with AI by listening to the sounds made by your keyboard over a Zoom call.
The researchers from the University of Surrey, Durham University, and Royal Holloway, University of London, pressed each of 36 keys on a MacBook Pro, including all of the letters and numbers, 25 times in a row, using different fingers and with varying pressure. The sounds were recorded both over a Zoom call and on a smartphone near the keyboard.
The team then trained a machine learning system to recognize features of the acoustic signals associated with each key. They tested the system on the remaining data and found that it could accurately assign the correct key to a sound 95 percent of the time when the recording was made over a phone call and 93% of the time when it was made over a Zoom call.
The study is not the first to show that sound can identify keystrokes, but the team says their study uses the most advanced methods and has achieved the highest accuracy so far.
How your keyboard sounds can expose your data to AI hackers
Researchers have developed a system that can guess passwords by listening to the sound of typing on online meetings and video calls.

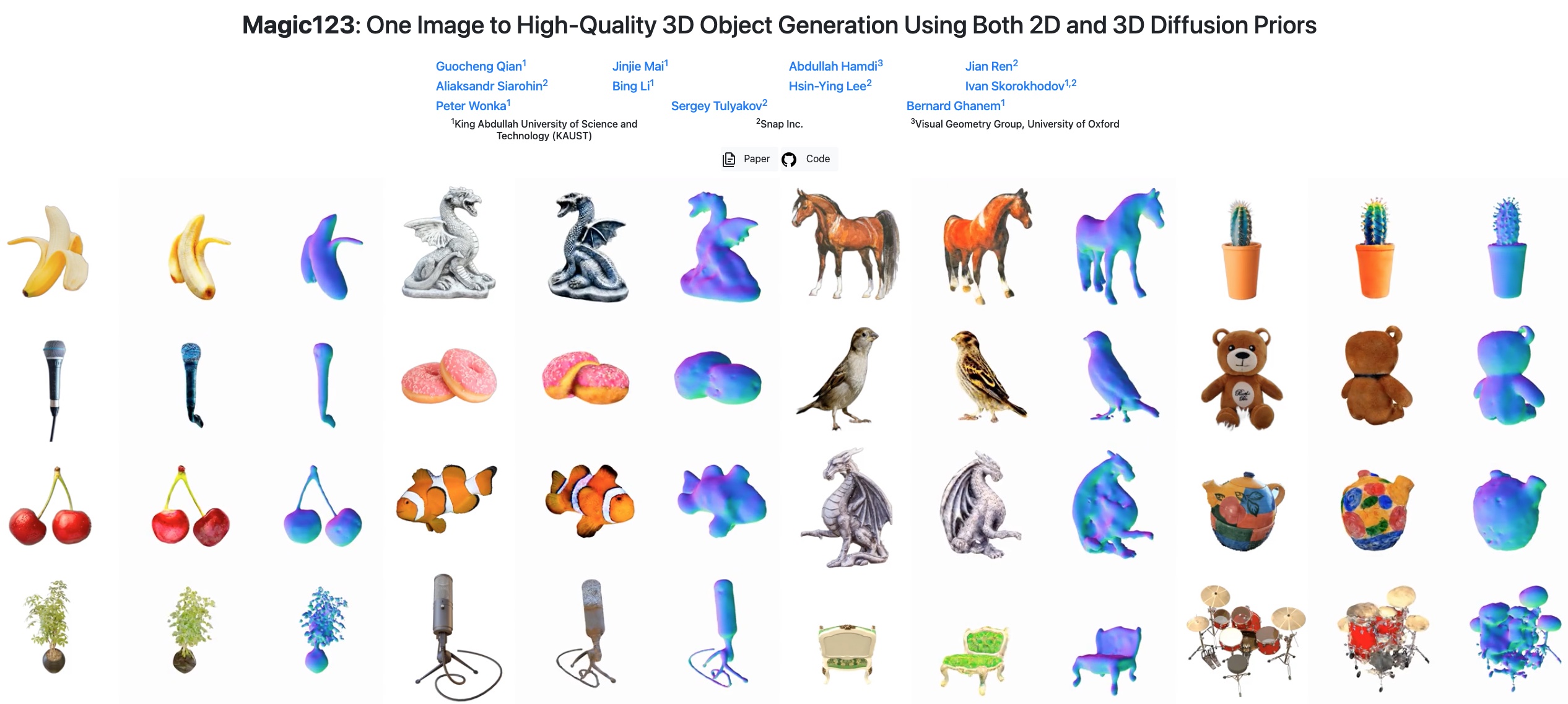
A new AI model generates 3D textured meshes based on a single “unposed” photo:
Magic123: One Image to High-Quality 3D Object Generation Using Both 2D and 3D Diffusion Priors
Magic123: One Image to High-Quality 3D Object Generation Using Both 2D and 3D Diffusion Priors, 2023.

Google has announced NotebookLM, an AI-powered notebook where you can feed in your own Google Docs and then get summaries, ask questions about the content, and generate ideas based on the content (for example: “Generate a script for a short video on this topic” or “What questions would potential investors ask?”).
Introducing NotebookLM
We’re rolling out NotebookLM, an experimental offering from Google Labs to summarize information, complex ideas and brainstorm new connections.

It appears journalists still don’t understand the “shitposting” culture on X and that they might want to take posts with a grain of salt: someone wrote an entire Insider article about a joke X post:
This is my finest work pic.twitter.com/lpkenvh70Q
— Alex Cohen (@anothercohen) August 7, 2023
That, or they’re just trying to cash in on some of the engagement too. 😏
Dev
Here’s a video on how F1 use AWS:
Formula 1: Transforming Fan Engagement with Cloud - TechNative
Data-driven insights with F1 and AWS At the recent AWS Summit in London we caught up with esteemed former engineer at Ferrari and Williams, Rob Smedley, to discuss the growing utilization of data in Formula 1, and how it’s changing the fan experience. We also spent some time with AWS’s Neil Ashton…

All it takes is one misplaced tracking pixel
I was researching Backblaze, a cloud internet backup service, and found this interesting article on a data breach that occurred:
Backblaze on the back foot after ‘inadvertently’ beaming customer data to Facebook
Backup company says tracking code now removed, but what info was sent?

It’s a great reminder that you can have end-to-end encrypted services but at some stage, the data has to be decrypted to show to the user, and if there’s a bug in the Front End of your app where the data is visible, bam! In this case, they added some JavaScript code using Google Tag Manager, commonly used to add advertising / analytics tracking code by marketing teams, but didn’t restrict the URL pattern to only target their public pages. Personally, it would seem like a good idea to not even have Google Tag Manager on the authenticated section of your site for precisely this reason.
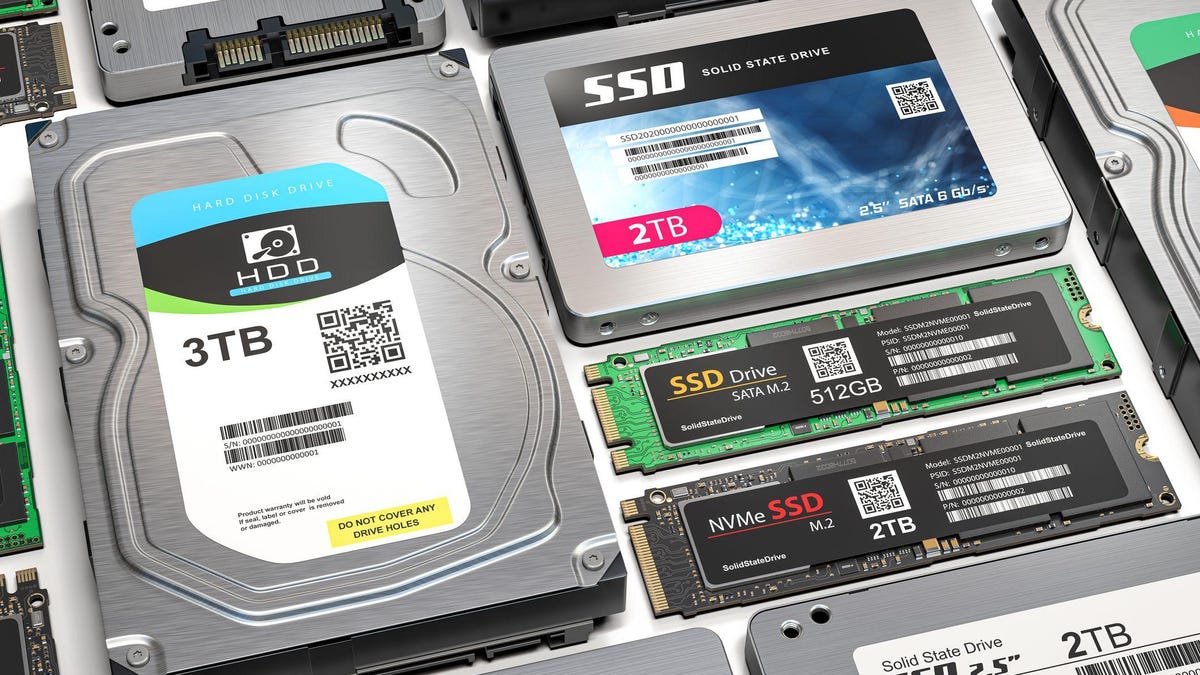
SSD reliability
Have you ever wondered how reliable SSDs are at scale? Well fear not, here’s a study of 1.4 million SSDs by researcher Prof. Bianca Schroeder and NetApp:
SSD reliability in the enterprise: This survey yields a few surprises
Solid state drives (SSDs) have remade the storage industry in the last decade. They’re costly, fast, and power efficient, but just how reliable are they? A new study of almost 1.4 million SSDs offers some surprising answers.

An interesting finding: drives with less usage experienced higher replacement rates.
IDX
Google announced a new browser-based code editor this week called IDX.
IDX is based on VSCode, and the vision is a full fidelity local environment with AI smarts, quick starting points for apps using popular frameworks, a Linux-based VM in a data center near you, and quick deploys to Firebase Hosting and (soon) Android + iOS simulators in-browser.

You can read more in this article by Addy Osmani and sign up for the waitlist at the official website.
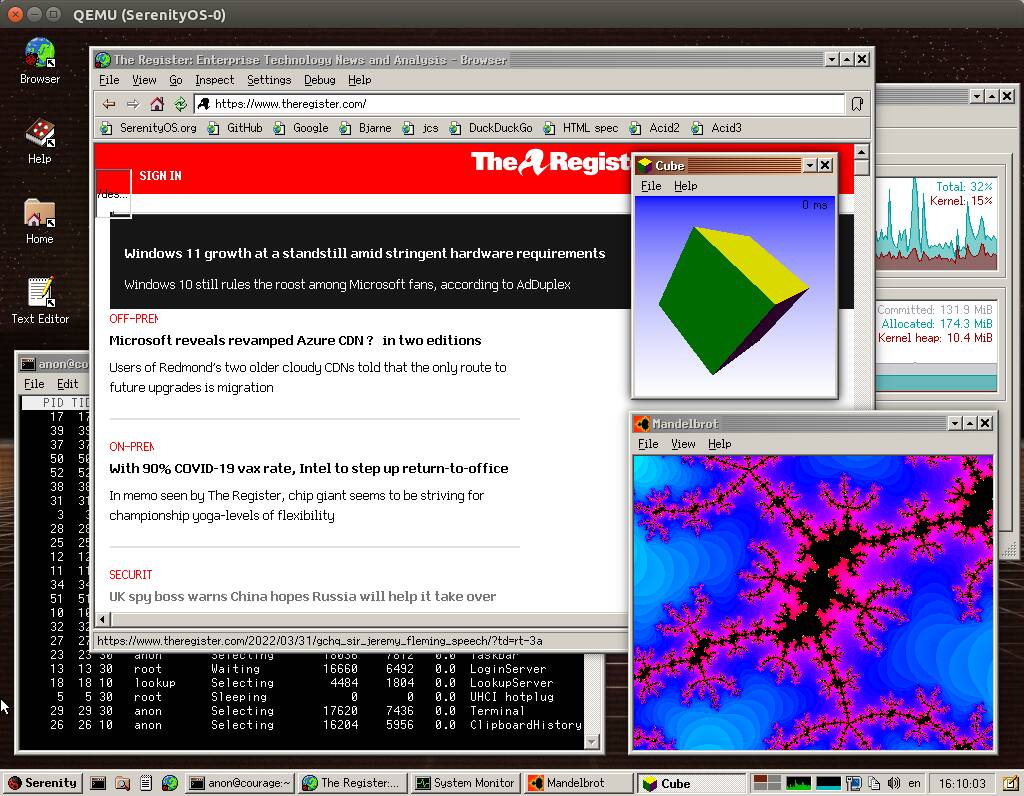
Serenity
While I was looking at new JavaScript proposals on GitHub, I noticed they mentioned “Serenity” as one of the browser engines to add these features to, in addition to the usual suspects such as Chromium and WebKit.
SerenityOS is a hobby Unix-like OS created in 2018 by Andreas Kling. He went as far as to write his own web browser from scratch!
SerenityOS: Remarkable project with its own JS-capable web browser
Lead dev of modest ground-up Unix-like OS quit job to work on it

ch CSS unit
At a recent SydCSS meetup, I discovered the ch CSS unit which refers to the width of one character (the “0” character, specifically). You can use it to specify container widths based on the number of characters you want to fit in:

You can read more about it here:
What is the CSS ‘ch’ Unit?
Is ‘1ch’ in CSS the width of one character? Well… yes and no. Mostly no.

Repeating JavaScript RegExp capture group names

In future, you will be able to use the same capture group name in different OR segments of your JavaScript regular expressions.
Currently the above code will result in an “Invalid regular expression: Duplicate capture group name” error.
This TC39 proposal is in Stage 3: you can try it out now in Safari Technology Preview and as a Babel plugin, https://babeljs.io/docs/babel-plugin-proposal-duplicate-named-capturing-groups-regex.
More info: https://github.com/tc39/proposal-duplicate-named-capturing-groups
prefers-reduced-transparency
In modern OSes, you can enable a “Reduce transparency” accessibility option to make the UI easier to read. The experimental prefers-reduced-transparency CSS media query allows you to adjust your web UI to suit this preference. You can try it out today in Chrome Canary with the “Experimental Web Platform features” flag enabled.

<search>
The new <search> HTML element provides a semantic way to identify a search/filtering area, as an alternative to role="search", so screen readers can provide quick access to it. The idea is to be able to write semantic, accessible HTML without having to use ARIA.
It isn’t available in any browsers yet.
Learn more: https://www.scottohara.me/blog/2023/03/24/search-element.html

Have a great weekend!


