Tech roundup - Fri 7 July 2023
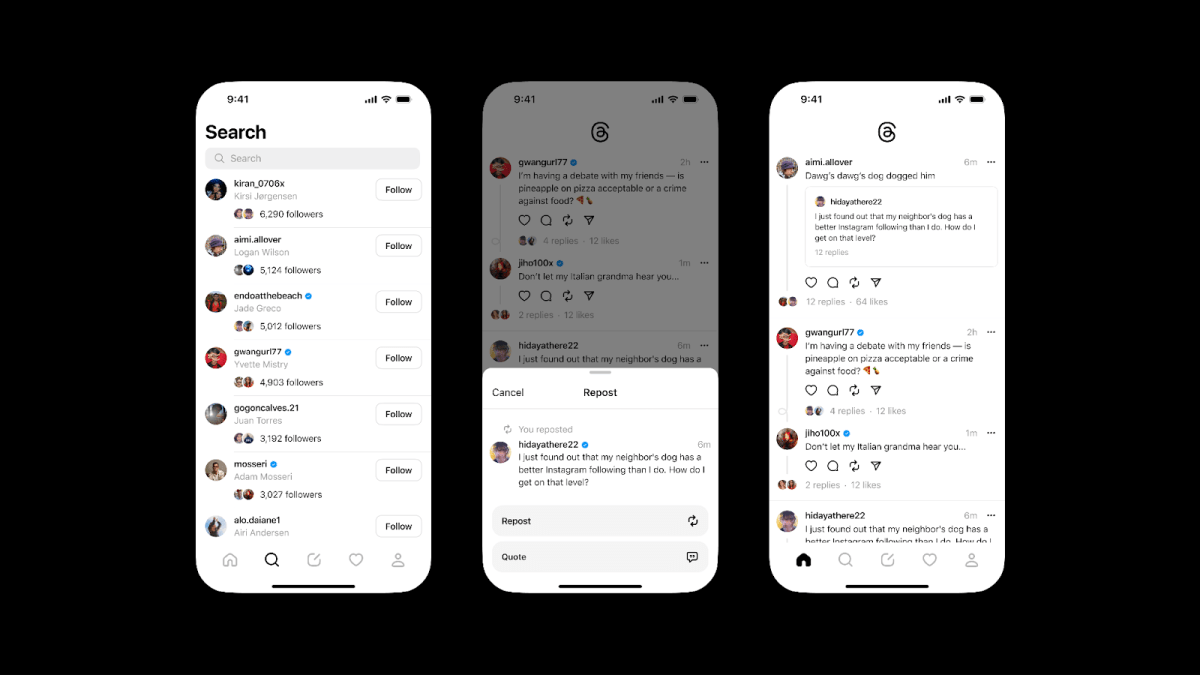
Well the big talk of the week: Meta has launched Threads, their Instagram Twitter competitor and it passed 2 million users in the first 2 hours! I’ve played around with it on the first day: the UI is nicely done and leveraging your Instagram network is a pretty cool way for it to grow. Only time will tell whether it becomes a Twitter rival or the next Google+, but it’s a good start! You can follow me at steve_harrison.
Threads passes 10M sign-ups in 7 hours
It’s day one for Threads, Meta’s new Twitter clone, and new users are signing up in impressively huge numbers already.

Humane, the AI startup founded by ex-Apple designers, has put out a press release about their first product to launch: the AI Pin. TechCrunch covers it here.
Humane reveals the name of first device, the Humane Ai Pin.
Humane, Inc. today announced its first device will be called the Humane Ai Pin, the latest detail to be revealed ahead of its launch later this year. The Humane Ai Pin is a new type of standalone device with a software platform that harnesses the power of AI to enable innovative personal computing e…

A new startup, Kaedim, promises to turn your 2D images into 3D models and auto-generate textures for a fee. You can download the resulting 3D models in popular formats such as obj, fbx, glb, and gltf.
AudioPen is a new AI startup that will convert your voice notes into text notes.
Midjourney has released a new panning feature.
Check out this cool example of using generative AI to scale up imagery:

Google has updated its privacy policy to disclose that they may train their AI services on public data scraped from the web.
The protests on Reddit seem to have been successfully squashed, and StackOverflow has joined Twitter and Reddit in planning to charge for API access in response to AI startups using these services for training AI models. Elon Musk has mentioned that they had to bring up new servers at Twitter to handle the increased load from AI startups.
The CEO of Stability AI has said in an interview that “There will be no programmers in five years”. The company wants to get involved with AI projects in a whole range of sectors, from building models for protein folding, DNA analysis, and chemical reactions to language models and audio-visual data processing.
Tesla has exceeded earnings estimates.
CSS animation composition
There’s a new CSS feature for when you have multiple animations affecting the same element:
Specify how multiple animation effects should composite with `animation-composition` - Chrome Developers
When multiple animations affect the same property simultaneously, should they replace each other, add, or accumulate?

Component library options in 2023
I was curious about the available options for Front End component libraries these days. It turns out there’s a lot now! Here’s a list of some of the options. In addition to the usual suspects like MUI, Ant Design, and Tailwind, a lot of Big Tech companies now have their own component libraries online. Some of them include:
- Uber - https://baseweb.design
- Adobe - https://react-spectrum.adobe.com/react-spectrum
- GitHub - https://primer.style/design
- Palantir - https://blueprintjs.com
- IBM - https://carbondesignsystem.com
GOVUK also have a React component library for their design system.
One component library that I’ll be checking out more is Mantine, which is built on the Emotion CSS-in-JS library. I also thought that Adobe’s React Spectrum had some really nice controls and clean markup.
The award for the most uninspiring design system has got to go to IBM with their Carbon Design System, where they somehow found a way to bring a dull Enterprise aesthetic to the web.
Crypto
The Solana co-founder has proposed that Ethereum could become a layer-2 for Solana. I’ll believe it when I see it.
Dev
Testing sliders in Playwright
When testing UIs with Playwright, sometimes you might want to interact with a slider like this one from Google’s Material UI library:

Some of the suggestions involve complex logic to determine the width of the slider and what coordinates to click at, but if you don’t need to set the slider to a precise value, there are some easier ways.
The first method is to simply click the slider. I read that Playwright will click an element in the centre by default; however when I tried this it clicked it around 37ºC:
await page.locator('.MuiSlider-marked').click();
This sufficed for my use-case as I just wanted something non-zero for testing.
Another approach is to take advantage of MUI’s in-built keyboard accessibility and move the slider that way:
await page.locator('.MuiSlider-thumb').click();for (let i = 0; i < 10; i++) { await page.keyboard.press('ArrowRight');}I’ll leave you with this:
Be careful everyone. I had my laptop open with my pitch deck for my AI startup pulled up and someone broke my window and dropped in a term sheet. pic.twitter.com/KWZ3upDNmC
— Roshan Patel (@roshanpateI) July 5, 2023
Have a great weekend!