Tech roundup - Fri 2 Jun 2023
Well, it’s only 4 sleeps away from the biggest Apple reveal since over a decade ago: the AR/VR headset! Apple have a nice little teaser AR graphic that you can play with on your iPhone:
0:00/1×And some specs have been leaked: apparently each eye will have a 4K display with 5000 nits of brightness (in comparison, Microsoft’s HoloLens had less than 500 nits). I honestly can’t wait! You’ll be hearing all about it in the newsletter next Friday! 😀🧑💻🍏
Andrew Hart, who runs an AR agency, seems very prepared: he works on AR experiences for retail stores using Apple’s existing AR tools for iPhones. He recently tweeted this concept of what the headset experience could look like:
0:00/1×I also love this indoor navigation video that he has pinned to his Twitter profile, where the UI switches between an AR view and map view depending on the tilt of the iPhone screen:
0:00/1×Andrew has recently launched an open source framework called Mirador for building point-of-interest AR experiences with RealityKit, e.g. pointing your phone at London from a viewing platform and seeing pins with titles on famous landmarks. Apparently AR is generally location-agnostic and only relies on device motion in 3D space, with no concept of GPS or real-world location. Mirador allows you to provide an anchor and it then figures this out for you. Interesting!
OopsGPT
A lawyer who filed a court document with the assistance of ChatGPT is now in hot water because he cited six non-existent cases. He apparently hadn’t heard of AI hallucinations and did not verify the output. He now has to prove next week why he shouldn’t be sanctioned.
The document was part of the court case Roberto Mata vs. Avianca, where Mata is seeking damages for injuries caused by a metal food & drink cart striking his knee during a flight between El Salvador and New York in 2019.
According to the court filing:
Six of the submitted cases appear to be bogus judicial decisions with bogus quotes and bogus internal citations.
The cases that ChatGPT made up are:
- Shaboon v. Egyptair, 2013 IL App (1st) 111279-U (Ill. App. Ct. 2013)
- Varghese v. China South Airlines Ltd, 925 F.3d 1339 (11th Cir. 2019). (ECF 21.)
- Petersen v. Iran Air 905 F. Supp 2d 121 (D.D.C. 2012)
- Martinez v. Delta Airlines, Inc., 2019 WL 4639462 (Tex. App. Sept. 25, 2019)
- Estate of Durden v. KLM Royal Dutch Airlines, 2017 WL 2418825 (Ga. Ct. App. June 5, 2017)
- Miller v. United Airlines, Inc., 174 F.3d 366 (2d Cir. 1999)
Some cases cited did exist, but under different names:
The furnished copy of the “Varghese” decision cites Zicherman v Korean Airlines Co., Ltd., 516 F.3d 1237 (11th Cir. 2008), which does not appear to exist. The case appearing at that citation is, indeed, an Eleventh Circuit case decided in 2008, but is titled Miccosukee Tribe v. United States, 516 F.3d 1235 (11th Cir. 2008).
Oh well! I bet he won’t be making that mistake again! 😅
China is already regulating AI
In April, the Chinese internet regulator published a draft regulation on generative AI. Some of it is quite similar to what people are advocating for in the West, such as ensuring transparency in how the data was collected and trained so it doesn’t infringe on IP/privacy. Other content, less so: it calls for identity verification for users of generative AI tools and that the output should “reflect the core values of socialism”. The penalty for breaking these rules is 100K RMB, which is just over AU$20K.
Meanwhile, apparently the Biden Administration is conflicted on how much to regulate AI, with some White House and Commerce Department officials favouring strong regulation like the EU, while those in national security would prefer less regulation to keep the US competitive. I hadn’t thought about the national security angle—interesting!
Generative AI in 3D
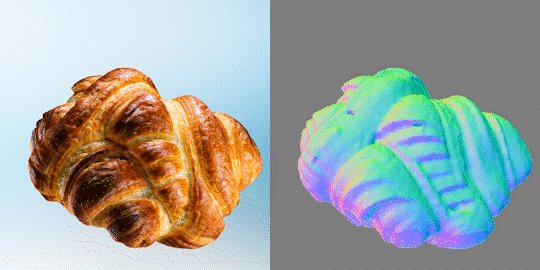
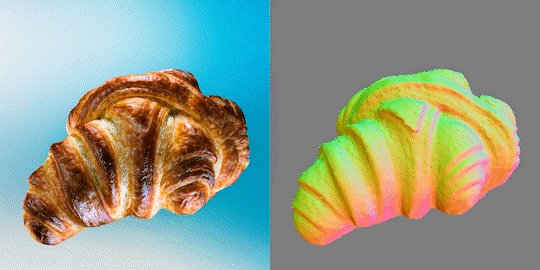
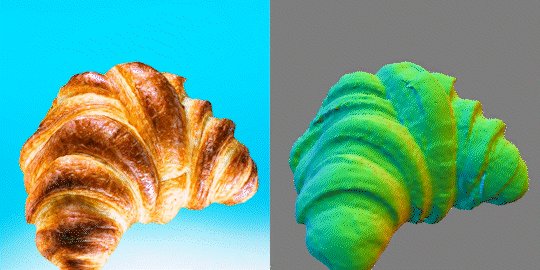
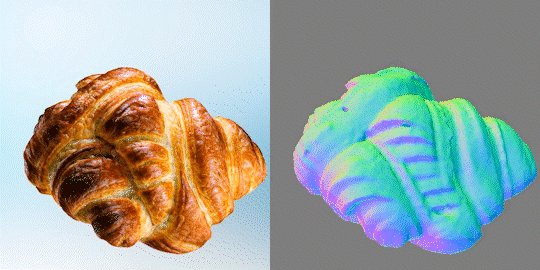
Arguably one of the coolest areas of generative AI is creating 3D models from text prompts! There’s a GitHub repository, threestudio, that has collated lots of different models together with examples of each. One such model is ProlificDreamer. Here are some examples of textured 3D objects and the text prompts they were generated from:


Pretty cool!
In addition to generating single objects, ProlificDreamer can also generate textured 3D environments, referred to as NeRFs (Neural Radiance Fields).

Speaking of NeRFs, check out this paper on them from last year, with entire 3D photorealistic scenes being produced from 2D photos. They also have a technical talk video:
Once the environments are generated, you can also tweak them such as changing the lighting. If this is where this stuff is now, imagine where it’s going to be in a couple of years! Amazing!
Old masters meet generative AI
Everyone has been having fun with generative AI in Photoshop, including modifying famous paintings:
In fact, the Mauritshuis Museum in the Netherlands is currently displaying an AI-modified version of the Girl with a Pearl Earring by Vermeer while it is on loan to the Rijksmuseum in Amsterdam until 4 June.
Wall Street meets AI
Wall Street is experimenting with AI: check out this piece by Bloomberg. Interestingly enough, Sam Altman thinks that using AI in quantitative trading could be one of the most lucrative uses of AI in the near future. Think about what Renaissance Technologies built (algorithmic trading that has returned ~66% annualised between 1988-2018, the best track record on Wall Street) getting supercharged by AI!
A city for longevity research
Longevity enthusiasts have created a pop-up city in Montenegro called Zuzalu, which they are hoping to turn into their own jurisdiction so they don’t have to deal with regulators and can experiment more easily with medical tech to slow down ageing. What could possibly go wrong?
Dev
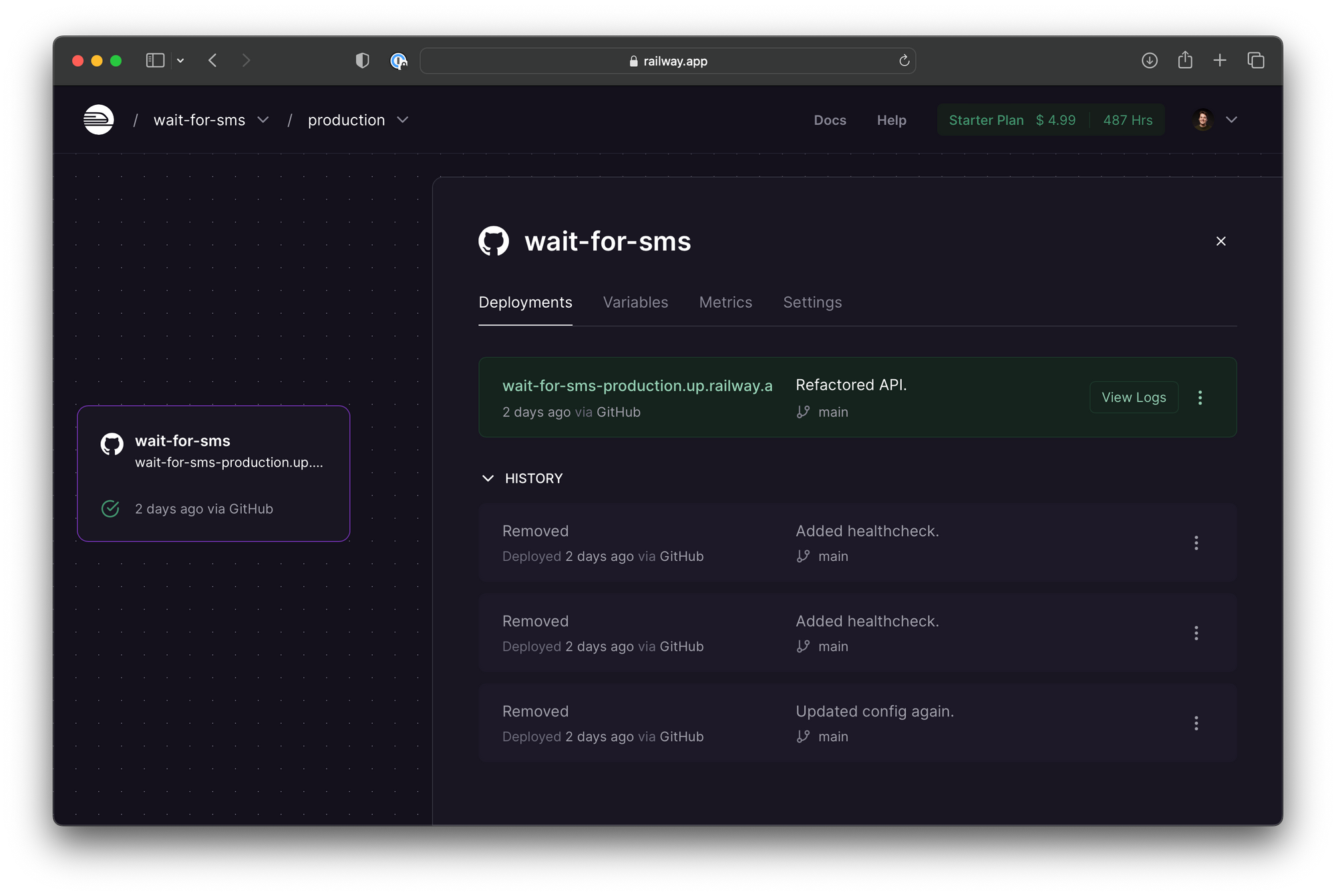
Railway: a one-click deployment platform
This week, I was looking for a simple way to deploy a simple Express.js API for free. After finding Vercel was not the right platform for this (they’re focused on Front End apps), I thought there must be a simple way to do this with a great developer experience like Vercel as opposed to using traditional infrastructure providers like AWS/Heroku/DigitalOcean. Well, I found it: Railway! Their tagline is “bring your code, we’ll handle the rest”, and it really delivers on this (for the most part). I connected my GitHub account, selected the repository with my Express.js app, and then clicked Deploy. I did have to tell it which port to use and to deploy it to a public autogenerated domain, but it was still a very smooth experience!

I’m speaking at two meetups in Sydney next week
What API was I deploying? It was a simple API to help with intercepting SMSes for end-to-end tests in Playwright, which you can learn more about when I present next Tuesday at The Sydney F-Enders meetup! I’ll also be talking about “What’s new in CSS in 2023” at SydCSS next Thursday (an online stream is also available). Come along / tune in online!
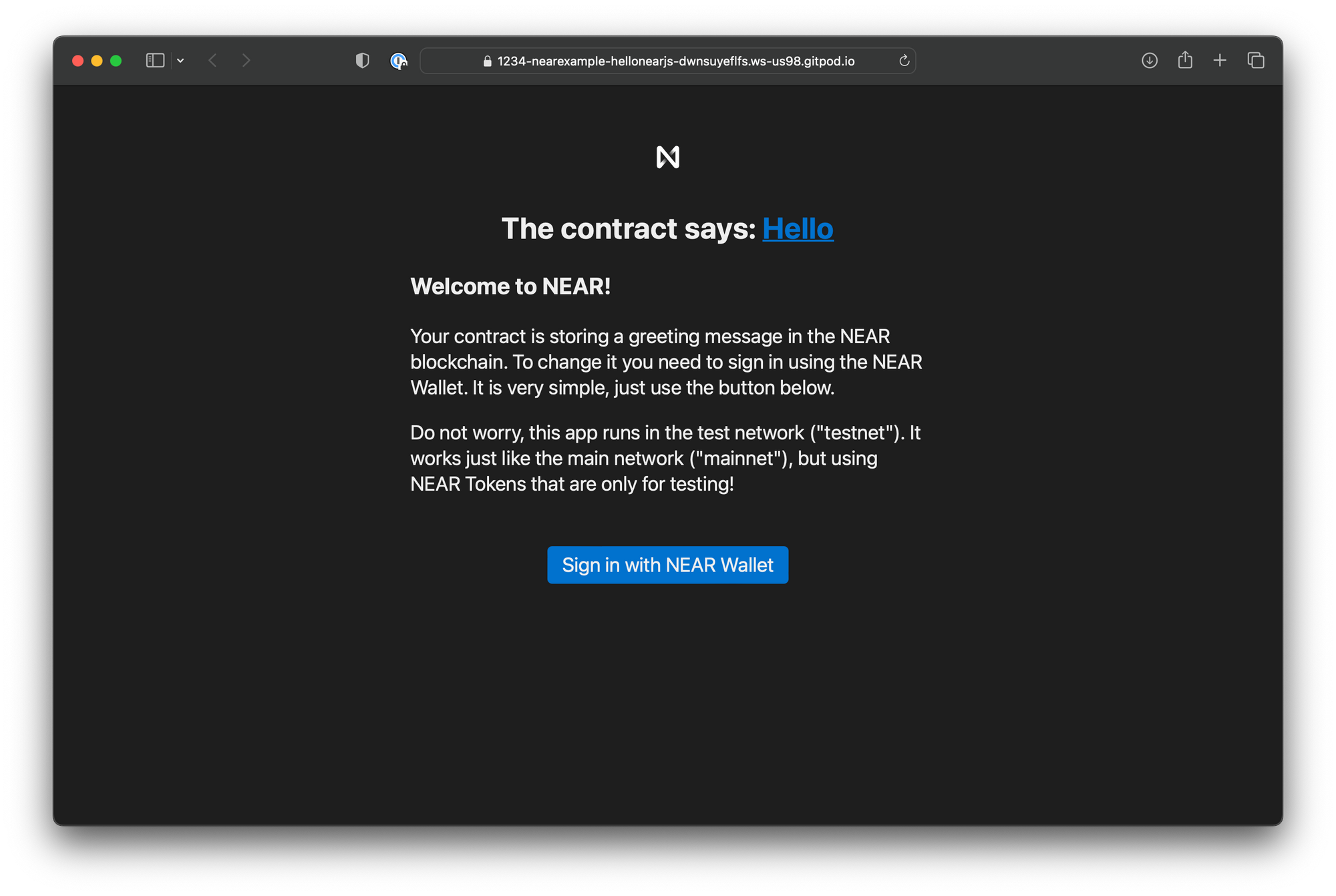
NEAR “Hello world” example in GitPod
I’ve also been playing around with NEAR, a JavaScript-focused crypto platform. What I like about it is everything is JavaScript-based so I don’t have to overcome a language barrier when trying to understand smart contracts and dApps. I tried running their example project Hello NEAR using Gitpod, which connects to your GitHub account and clones an example repository, then sets up a VSCode-based dev environment that you can use in your browser. Neat!



Gitpod will also manage installing dependencies and running the dev server for you, allowing you to play around with a full dev environment right within your browser! As if to prove how useful this is, I also tried to run this example project locally and immediately ran into a build error, which I would have had to first fix before being able to play around with the demo had Gitpod not been an option.
If you’re into the TV show Succession like I am (it just finished this Monday), check out this video on how the main theme song was composed!
Have a great weekend and a great WWDC23! 🍏
